|
スカルプト作成用ツール SLどっと絵メーカー SLどっと絵ペイント SL一筆書きツール 人気記事 Wings 3D の 操作メモ 星を30秒で、作る? ROKUROで、噴水 シムのジオラマ作成? ヒュ~ヒュ~ 大きいの 小さな世界 |
2008年08月17日
一筆書き、少し改良

四角い棒を、伸ばしたり、直角に曲げたりしながら、
スカルプト画像を作成する、SL一筆書きツールですが
幅の広い板で、一筆書きする感じに、ちょっと、改良してみました
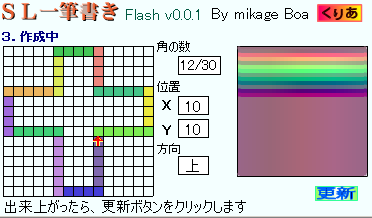
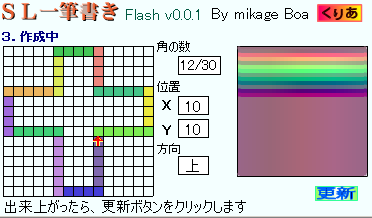
SL一筆書きツール v0.0.2
使い方
1.マス目上で、開始位置をクリック
2.カーソルキーで、線を延ばす方向を選択
3.開始ボタンで、作成開始
・今回の修正で、エンターキーにも、対応しました
4.マス目上の矢印を、カーソルキー移動
5.□高さを最大のチェックをつける

・今回の修正から、このチェックをつけた場合は、板状(高さが最大)になります
前のバージョンのような、棒状のままで、かまわない場合はチェックを外します
6.更新ボタンで、スカプリ画像を、作成
7.画面をキャプチャーし、スカルプト画像部分を、128x128の大きさに切抜きます
※縫い目のタイプは、球状のままで、変更の必要はありません
修正個所
1.高さを最大のチェックボックスを追加し、最大の高さのSclupt画像を作成するように機能追加
2.方向選択後、エンターキーの押下でも、開始できるように変更
3.線が交差するごとに、高さを低くするように変更
・まだ、バグがあってうねうねする場合が、あるかもしれません
4.重なったときに、線を細くするように変更
・細くするのは、最初に重なったあと1度だけです
※重なるたびに、だんだん細くなるようにしたら、細くなりすぎちゃったので、今のところ、1度だけです

重なったときの、うねうねが、まだ、うまくとれてないので、
1度重なったあとの細くなった、線の中を通るような線を書くと、うねうねしちゃいます
たとえば、下のように1,2,3,4と書き進んだ場合

●の位置までは、線が太め、で、●から、上に進んだ場合は、重なっている線が細くなるため、
内側を通れますが、●の部分からは、細くなるため、そのあとに書いた線の中や、●の角の
部分を通過するような、書き方の場合は、うねうねしてしまいます
まだ、バグが多いのですが、前よりは、良くなっていると思います
2008年07月28日
一筆書きツール
.NET C# で、以前作っていた、一筆書きツールを、フラッシュ用に
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
2008年07月17日
SLどっと絵ペイント Flash版

SLどっと絵メーカーで作成した、スカルプト専用の
テクスチャー作成ツール、SLどっと絵ペイントを、
フラッシュで、作ってみました

.NET版では、スカルプト画像を読み込んで、段数別に
色分けしていましたが、フラッシュ版では、表面の色を
段数の制限無く、表面のブロック毎に塗れるようにしました
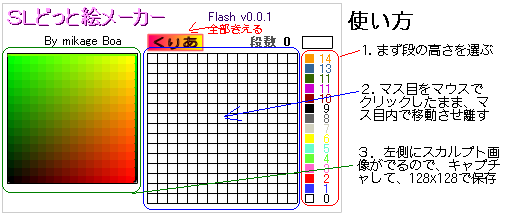
SLどっと絵ペイント Flash v0.0.1
使い方
1.色の選択
・画面中央から、下の部分の色の一覧部分をクリックし、色を選択します
色を選択すると、画面中央上部の、「選択色」に、選択した色が表示されます
・選択色の下部分では、赤、青、緑の成分毎に、数値で表示されます
数値指定で、設定する場合は、半角数字で 0~255 の範囲で、入力し、
入力項目横のグレーのボタンを押します
2.指定面の色の設定
・画面左側の、マス目部分をクリックすると、ブロックの表面の色を設定します
(フラッシュ版には、スカルプト画像の読込み機能がないため、作成したスカルプト画像に、あうように、着色します)
・画面左下部分では、ブロックの前後面、左右横面と、区切り線の色、底の色を、それぞれ選択します
(ブロックの表面以外は、ブロック毎の色指定はできません)

3.テクスチャー
・画面右側に、着色したテクスチャーが表示されます
フラッシュ版では、ファイルの保存機能は、ありません
・画面をキャプチャーし、画像編集ソフトで、256x256 の大きさで保存します
(Windowsの場合は、[Alt] + [PrintScreen] キーで、画面をキャプチャーします)
SLどっと絵ペイント Flash版で、つくってみたテクスチャーを、昨日のスカルプトに
試しに貼ってみました。 スカルプト画像に合わせて作った、テクスチャーではないので
ブロックに、あっていませんが、自由に塗れるようになった分、使い道がふえるのかも

2008年07月14日
Flash版少し改良

フラッシュ版のSLどっと絵メーカーですが、一部のバグ修正と、
クリック後の動作の高速化、してみました

修正個所
1.、画面右の段数のところで、12段が11段と、表示されていたのを12段に修正
2.作成元のフラッシュサンプルが、入ったままになっていたので、不要なものを削除
3.スカルプト画像の更新を、クリックするたびに、全更新していたのを、クリックされた部分のみ更新するように変更
(これで、前より早くなったはず)
4.段数の初期選択が0段(クリア)に、なっていたのを1段に変更
SLどっと絵メーカー
あと、ソラマメブログにフラッシュを、うまく貼れないのは、フリーのFlash作成ツール
使っているせいなのか、原因がわからなかったので、別ページにはることにしました
>>うまくいきました
SLどっと絵メーカーFlash版 v0.0.2
一応、別ページに、操作説明も、ちょっと書いてみました
2008年07月08日
どっと絵をフラッシュで

ブロックを積み上げたようなスカルプトの作成ツール
SLどっと絵メーカーですが、.NETのC#環境で作っていたので、
環境によって使えない方も多いとか、認証とかの確認も、面倒とか(危険とか?)
やっぱり、他の作り方した方が良いのかもって、思って
フラッシュで、作り変えてみました
使い方は
1.画面右の、0~1の色のついた段をクリックして、段数を選択します
(選択すると右上に選択した段数と、色になります)
2.画面中央の升目上で、マウスをクリックします(指定段の色で塗られます)
範囲選択する場合は、マウスを押したまま、移動させて、離します(マス目上で)
3.スカルプ画像が、画面左側に表示されます
(今回のは、升目の変更毎にスカルプ画像が更新されます)
4.保存
フラッシュ版には、ファイルへの保存機能はありません(スイマセン)
画面をキャプチャして、画像編集ソフトに、貼り付け、スカルプ画像部分を
切り抜いて、保存してください (サイズは128x128です)
Windowsの場合は、Alt+PrintScreen キーを押して、画面をキャプチャーし、
ペイントに左上の位置を調整しながら貼り付け、メニューから
[変形][キャンバスの色とサイズ]で、幅と高さを128にして、保存します
2008/07/14 V0.0.2としてバージョンアップして別ページに貼り付けました
フラッシュ版 どっと絵メーカー
拡張子の swf を jpg に、変更してソラマメにアップして
Flashのタグを書き換えたの貼ったりしてみたのですが
うまくいかなかったので、一時的に、下のページにはっときます
http://www48.tok2.com/home/slmame/flash/sldotemkv002.html
2008年06月27日
フォントを選択

文字を、ドット絵のスカルプト画像に変換する、SLドット絵文字変換のプログラムですが
文字のフォントを、選択できるように、変更しました

文字によっては、大きくなりすぎたり、漢字のフォントに対応していなかったりして、
使えないフォントも、多いのですが、うまく使えそうなのあったら、試してみてください
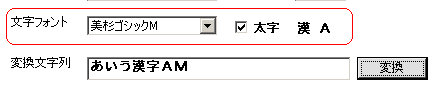
追加した機能の使い方

1.文字フォント
・パソコンに入っている文字フォントの一覧から、変換に使用するフォントを選択します
※英文字名のフォントは、漢字が使えないものも、多いので漢字が、使えそうなのを選びます
2.太字
・文字を太字(ボールド)にします
3.表示サンプル [漢] [A]
・指定したフォントの表示例です
※大きいフォントの場合は、端が切れて、表示されてします
4.変換文字列
・変換したい漢字の文字列を、入力します
※漢字の使えないフォントの場合は、□で、表示されてしまいます
あと、スカルプト画像の保存形式のデフォルトを、PNGに、しました
(BMPより、ファイルサイズが小さいので)
変換したら、SLドット絵ペイントに、変換したスカルプト画像を読み込ませて、
テクスチャー作成するとこは、今までのままです
(スカルプトの縫い目は、シリンダーですよ) 続きを読む
2008年06月16日
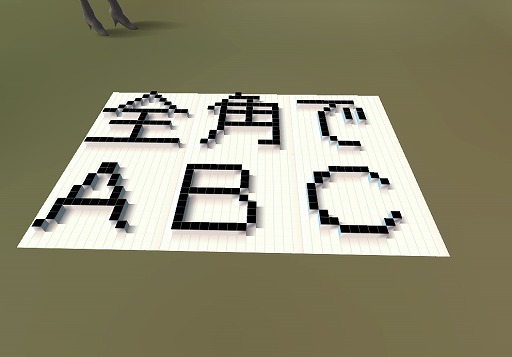
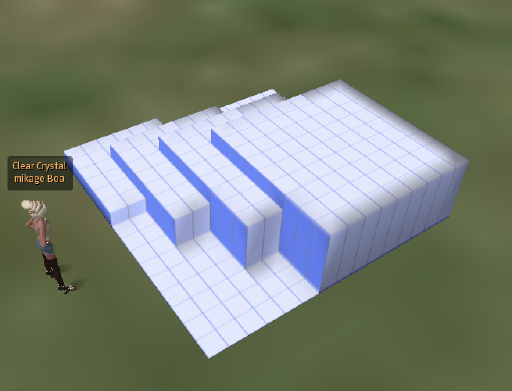
半角を全角に変換

SLドット絵文字変換のプログラムですが、半角文字だと、小さめに表示されたり、
ファイル名に、使えない文字があったりしていたので、
半角の文字の場合、全角に変換してから、絵文字に変換するように変更しました
A は A 、 a は a
細かく見て、使っている方以外には、あんまり、関係ないかもね
ついでに、バージョンを 0.1 から、0.1.1 にあげてみましたので、
よかったら、使ってね (Windows用だけど)
あと、英字の場合、大文字と小文字が、いっしょのファイル名になっちゃうので、
作るときは、別フォルダにしてください ( A と a は、同じになっちゃいます) 続きを読む
2008年06月12日
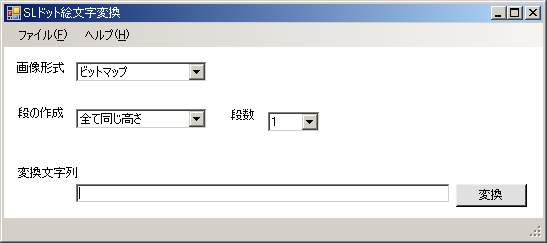
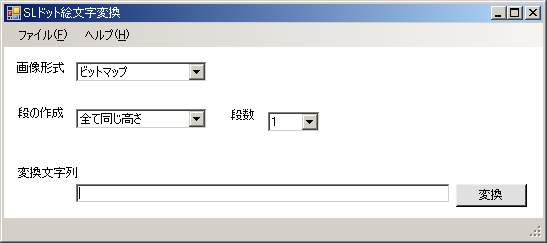
SLドット絵文字変換
漢字で、文字列を入力すると、文字ごとに、ドット絵のスカルプトに一括変換するツールを
つくったので、操作説明など、まとめてみます

画面は、結構シンプルで、飾りっけは、無いのですが、
機能も.. やっぱり、シンプルです (変換するだけなので)
使い方
1.画像形式
・出力するスカルプト画像の形式を選択します
ビットマップ、PNG、JPGから選択します。 (PNGが良いかも)
※TGAには、対応していません
2.段の作成
・作成する段を、すべて同じ高さにするか、階段状にするかを選択します

参考: 全て同じ高さ(段数1) 手前から奥に上がる
3.段数
・段の作成で、全て同じ高さを、選んだ場合のみ、段の高さを指定します
(1~14の範囲で、選びます)
4.変換文字列
・スカルプトを作成したい、字を入力します
(文字列の長さは、特に制限していません)
・漢字用になっていますので、かな文字などの場合、余白のブロックが多くなる場合があります
また、半角英数字など、入れた場合は、スカルプトの左半分が、使われます
>半角文字を、全角にしてから、変更するようにしました
5.変換
・変換文字列に入力された文字を、スカルプトに変換します
出力先フォルダの選択画面がでますので、出力先を指定します
※指定したフォルダに、名前の同じファイルがある場合、上書きされます
ファイル名は、 文字.拡張子 の形式になります
続きを読む
つくったので、操作説明など、まとめてみます

画面は、結構シンプルで、飾りっけは、無いのですが、
機能も.. やっぱり、シンプルです (変換するだけなので)
使い方
1.画像形式
・出力するスカルプト画像の形式を選択します
ビットマップ、PNG、JPGから選択します。 (PNGが良いかも)
※TGAには、対応していません
2.段の作成
・作成する段を、すべて同じ高さにするか、階段状にするかを選択します

参考: 全て同じ高さ(段数1) 手前から奥に上がる
3.段数
・段の作成で、全て同じ高さを、選んだ場合のみ、段の高さを指定します
(1~14の範囲で、選びます)
4.変換文字列
・スカルプトを作成したい、字を入力します
(文字列の長さは、特に制限していません)
・漢字用になっていますので、かな文字などの場合、余白のブロックが多くなる場合があります
>半角文字を、全角にしてから、変更するようにしました
5.変換
・変換文字列に入力された文字を、スカルプトに変換します
出力先フォルダの選択画面がでますので、出力先を指定します
※指定したフォルダに、名前の同じファイルがある場合、上書きされます
ファイル名は、 文字.拡張子 の形式になります
続きを読む
2008年06月11日
SLドット絵ペイント 機能追加
SLドット絵ペイントですが、SLどっと絵メーカーで作成した、
スカルプト画像を読み込んで、段毎に、着色できるように
機能追加しました

スカルプト画像を、読み込んでいない場合は、v0.1と、大きく画面も違わないのですが
メニューから [ファイル][開く]で、SLどっと絵メーカーで作成した、スカルプト画像を開くと
下のほうに、スカルプト、ドット絵と、段別の色指定項目が、表示されます
段ごとに色分けする
・チェックをつけると、段別に、色を選択できるようになります
・チェックをはずすと、v0.1と同様に、全ての上面が同じ色で塗られます
スカルプト
・読み込んだスカルプト画像です
(参考に表示しているのみで、操作はしません)
ドット絵
・SLどっと絵メーカーで作成した、スカルプトの段が表示されます
段の部分をクリックして、色を変更することができます
段数別の色
・段数ごとに、色を変更します
未使用の段も表示されていますので、使っている段のみ、色を、変更してください
※段別の色の変更は、ドット絵、段数別の色のどちらからでも変更できます
色の変更が終わったら、メニューから[ファイル][保存]で、テクスチャーを保存します
・BMPか、PNG形式で、保存してください
ファイルの大きさは256x256になります
あとは、スカルプト画像と、テクスチャーをセットで使います

機能追加した分で、プログラムファイルの大きさが、倍以上になってしまいました
段別に、塗る分ける必要が無い場合は v0.1 で、良いと思います 続きを読む
スカルプト画像を読み込んで、段毎に、着色できるように
機能追加しました

スカルプト画像を、読み込んでいない場合は、v0.1と、大きく画面も違わないのですが
メニューから [ファイル][開く]で、SLどっと絵メーカーで作成した、スカルプト画像を開くと
下のほうに、スカルプト、ドット絵と、段別の色指定項目が、表示されます
段ごとに色分けする
・チェックをつけると、段別に、色を選択できるようになります
・チェックをはずすと、v0.1と同様に、全ての上面が同じ色で塗られます
スカルプト
・読み込んだスカルプト画像です
(参考に表示しているのみで、操作はしません)
ドット絵
・SLどっと絵メーカーで作成した、スカルプトの段が表示されます
段の部分をクリックして、色を変更することができます
段数別の色
・段数ごとに、色を変更します
未使用の段も表示されていますので、使っている段のみ、色を、変更してください
※段別の色の変更は、ドット絵、段数別の色のどちらからでも変更できます
色の変更が終わったら、メニューから[ファイル][保存]で、テクスチャーを保存します
・BMPか、PNG形式で、保存してください
ファイルの大きさは256x256になります
あとは、スカルプト画像と、テクスチャーをセットで使います

機能追加した分で、プログラムファイルの大きさが、倍以上になってしまいました
段別に、塗る分ける必要が無い場合は v0.1 で、良いと思います 続きを読む
2008年06月10日
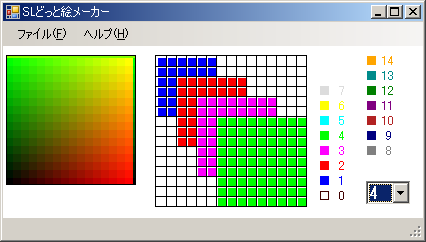
SLどっと絵メーカー

角砂糖を積み上げるような感じで、スカルプトを作成する、SLドット絵メーカー
まだ、いろいろ、バグはあるのですが、使い方をまとめてみます
起動すると、こんな画面です

画面、左がスカルプト画像、右が編集画面です
使い方
1.ブロックの高さ選択
画面右下のコンボボックスで、ブロックの高さを、指定します
(マウスのホイールを、くるくるしたり、色番号書いた文字クリックでも、高さ選択できます)
2.ブロックの配置
画面右側のマス目を、左クリックすると、指定した高さのブロックを配置します
・左ボタンを押したまま、移動させ、ボタンを離すと、その範囲で、塗れます

3.画面クリア
不要なブロックを配置してしまった場合は、マウスの右ボタンをクリックします
・右ボタンを押したまま、移動させ、ボタンを離すと、その範囲がクリアされます
(全部消したい場合は、左上のマスで、右クリックしたまま、右下のマスまで、移動させてボタンを離せば消えます)
4.スカルプトの作成
ブロックを配置したら、画面左の、スカルプト画像をクリックで、スカルプト画像を更新します
(保存時には、自動的に更新します)
5.保存
メニューから[ファイル][保存]で、ビットマップか、PNGで保存します
(TGAには、対応していません)
6.スカルプトの読込
ドット絵メーカーで、保存したスカルプト画像が、ある場合、再編集します
メニューから[ファイル][開く]で、ビットマップか、PNGを、読み込みます
(TGAには、対応していません)
7.その他
・テクスチャーの作成には、SLドット絵ペイントを使います
8.注意点
今のところ、一番下の段が、うまく出ていません
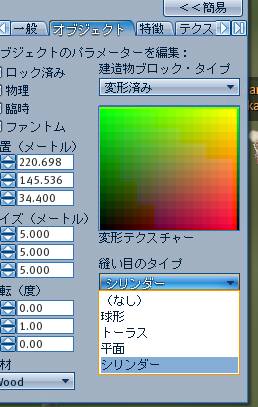
それで、SLにアップしたら、スカルプトの縫い目の指定を、をシリンダーに変更して、使ってください

★SLのビューワーによっては、縫い目の選択ができないようです
その場合は、スクリプトで、シリンダーに変更します
state_entry のとこに、以下のスクリプトを書いて実行してください
list src = llGetPrimitiveParams([PRIM_TYPE]);
list dst = llListReplaceList(src, [PRIM_SCULPT_TYPE_CYLINDER],2,2);
llSetPrimitiveParams([PRIM_TYPE] + dst);
※一度、実行すれば、不要になるので、変更後は、スクリプト削除してください 続きを読む
2008年06月10日
SLドット絵ペイント
SLドット絵メーカーで作った、スカルプト専用のテクスチャー作成ツール、作ってみました
今までは、スカルプトにテクスチャーはっていなかったので、真っ白でしたけど
これで、少しは、見栄えよきなるかな?
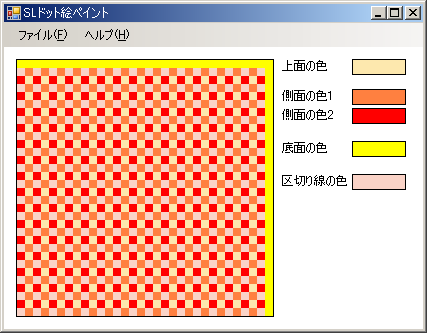
一応、起動画面は、こんな感じで

使い方は、
スカルプトに着色する面の色をそれぞれ選択します
・上面の色 上になる面の色です
・側面の色1 前後の側面の色です
・側面の色2 左右の側面の色です
・底面の色 底(下)になる面の色です
・区切り線の色 角ブロックの境目の色です
※色が混じったりすることがあるので、なるべく同系色を、使ったほうが良いと思います
色の指定が終わったら、メニューから[ファイル][保存]です
・BMPか、PNGで、保存します
※保存画像の大きさは、256x256になります
X字の階段に、テクスチャ貼り付けてみました

ピラミットだと、こんな感じ

まだ、いろいろ、改良が必要そうですが、無いよりは、いいのかな? 続きを読む
今までは、スカルプトにテクスチャーはっていなかったので、真っ白でしたけど
これで、少しは、見栄えよきなるかな?
一応、起動画面は、こんな感じで

使い方は、
スカルプトに着色する面の色をそれぞれ選択します
・上面の色 上になる面の色です
・側面の色1 前後の側面の色です
・側面の色2 左右の側面の色です
・底面の色 底(下)になる面の色です
・区切り線の色 角ブロックの境目の色です
※色が混じったりすることがあるので、なるべく同系色を、使ったほうが良いと思います
色の指定が終わったら、メニューから[ファイル][保存]です
・BMPか、PNGで、保存します
※保存画像の大きさは、256x256になります
X字の階段に、テクスチャ貼り付けてみました

ピラミットだと、こんな感じ

まだ、いろいろ、改良が必要そうですが、無いよりは、いいのかな? 続きを読む
2008年04月18日
スカルプトの地図失敗
メタバーズさんが、SLで地形を再現する「インテリジェント・ジオラマ」って
作っていたのを見て、自分用にほしくなってしまって、ちょっと作ってみたのですが
なぜか、こんな感じに、なっちゃいました

細かい凹凸とか、はっきりしていなくて、失敗ですね。これ
バリとゆうか、エラみたいなのも出ているし、隙間もあいてます

それに、六角形の穴のような、窪みが、いっぱいできてます(グラボのせい?)

スカルプトのビューワーで、見ると、なんとなく、よさげだったので
SL内にアップロードしてみたのですが、なんだか、いろいろダメっぽい

取ってきたスペースシャトルのレーダーのデータは、研究用に
無料で公開されていて、フォーマットは、HGT
(あまり、知らない形式だけど、とりあえず取り込めました)
NASAのユーラシア大陸データ
北海道の稚内は、( N45E141 )
沖縄は、( N26E127)
でも、データ量が多かったので、元のHGTファイルの内容を
400分の1くらいに、はしょっちゃいましたけど (それがいけない?)
うまくいったら、ランドサットの画像かぶせようと思っていたけれど
完成は、程遠いかな
続きを読む
作っていたのを見て、自分用にほしくなってしまって、ちょっと作ってみたのですが
なぜか、こんな感じに、なっちゃいました

細かい凹凸とか、はっきりしていなくて、失敗ですね。これ
バリとゆうか、エラみたいなのも出ているし、隙間もあいてます

それに、六角形の穴のような、窪みが、いっぱいできてます(グラボのせい?)

スカルプトのビューワーで、見ると、なんとなく、よさげだったので
SL内にアップロードしてみたのですが、なんだか、いろいろダメっぽい

取ってきたスペースシャトルのレーダーのデータは、研究用に
無料で公開されていて、フォーマットは、HGT
(あまり、知らない形式だけど、とりあえず取り込めました)
NASAのユーラシア大陸データ
北海道の稚内は、( N45E141 )
沖縄は、( N26E127)
でも、データ量が多かったので、元のHGTファイルの内容を
400分の1くらいに、はしょっちゃいましたけど (それがいけない?)
うまくいったら、ランドサットの画像かぶせようと思っていたけれど
完成は、程遠いかな
続きを読む


