|
スカルプト作成用ツール SLどっと絵メーカー SLどっと絵ペイント SL一筆書きツール 人気記事 Wings 3D の 操作メモ 星を30秒で、作る? ROKUROで、噴水 シムのジオラマ作成? ヒュ~ヒュ~ 大きいの 小さな世界 |
2008年07月29日
一筆書きで遊ぶ
昨日作った、フラッシュ版の一筆書きツールで、テストも兼ねて
ちょっと、遊んでみました
まずは、鳥居風に、赤く塗って

ちょっとだけ、間隔が空くから、書き順、わかるかな?
そして、階段っぽいの

高さ5m、奥行きと幅、10mにしてみたけれど
ちょっと、幅狭い?
それで、sculptypaintに読み込ませて、リサイズボタン押してみたら

幅も、広くなって、なかなかよさそうな感じに、なってくれました

ちょっと、遊んでみました
まずは、鳥居風に、赤く塗って

ちょっとだけ、間隔が空くから、書き順、わかるかな?
そして、階段っぽいの

高さ5m、奥行きと幅、10mにしてみたけれど
ちょっと、幅狭い?
それで、sculptypaintに読み込ませて、リサイズボタン押してみたら

幅も、広くなって、なかなかよさそうな感じに、なってくれました

2008年07月28日
一筆書きツール
.NET C# で、以前作っていた、一筆書きツールを、フラッシュ用に
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

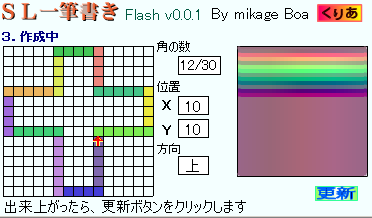
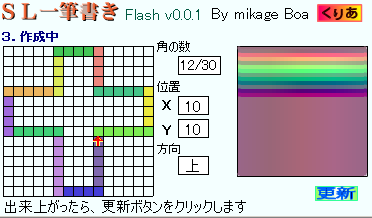
3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
2008年07月27日
アクセスアップ?
いまさらだけど、gooの「ブログ通信簿」で、うちのブログ見てみたら

影響度 「1」 とか
もっと、目立てとか、アニメーターを、目指せとか
書いてあったけれど
絵、描けないから アニメーター は 無理っぽので
ブログを目立たせて、アクセスアップすれば、目立つはず?
それで、まず、ソラマメの環境設定の
「更新通知 PING先の設定」、追加してみました

ここに、追加すれば、きっと、更新したときに、いろんなとこに通知されて、
目立つはず?
とりあえず、ちょっと、探してみた、40個くらいを登録してみたけれど
うまくいくのかな? (ちょっと、実験中です)
こんなの
http://api.my.yahoo.com/RPC2
http://bitacoras.net/ping/
http://blog-search.net/up.php
http://blog.goo.ne.jp/XMLRPC
http://blog.rank10.net/update/ping.cgi
http://blogdb.jp/xmlrpc
http://blogstyle.jp/xmlrpc/
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://jugem.jp/?mode=NEWENTRY
http://ping.amagle.com/
http://ping.ask.jp/xmlrpc.m
http://ping.blo.gs/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com
http://ping.gpost.info/xmlrpc
http://ping.myblog.jp
http://ping.namaan.net/rpc/
http://ping.rootblog.com/rpc.php
http://ping.weblog.ne.jp/
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://rpc.atblogs.com/
http://rpc.bloghackers.net/newsoku
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://rpc.technorati.jp/rpc/ping
http://rpc.weblogs.com/RPC2
http://serennz.cool.ne.jp/sblog/rep.cgi
http://sl-ime.com/SL/ReceiveSlmameBlogPing.php
http://tb.threetree.jp/
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.weblogues.com/RPC/
http://xmlrpc.blogg.de/
あとは、サイドバーのカスタムプラグインのとこに

ブログチャート(blog chart)
ブログのレベル?表示して、評価してくれそうなの
つけてみました
これで、少しは 目立つかな?

影響度 「1」 とか
もっと、目立てとか、アニメーターを、目指せとか
書いてあったけれど
絵、描けないから アニメーター は 無理っぽので
ブログを目立たせて、アクセスアップすれば、目立つはず?
それで、まず、ソラマメの環境設定の
「更新通知 PING先の設定」、追加してみました

ここに、追加すれば、きっと、更新したときに、いろんなとこに通知されて、
目立つはず?
とりあえず、ちょっと、探してみた、40個くらいを登録してみたけれど
うまくいくのかな? (ちょっと、実験中です)
こんなの
http://api.my.yahoo.com/RPC2
http://bitacoras.net/ping/
http://blog-search.net/up.php
http://blog.goo.ne.jp/XMLRPC
http://blog.rank10.net/update/ping.cgi
http://blogdb.jp/xmlrpc
http://blogstyle.jp/xmlrpc/
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://jugem.jp/?mode=NEWENTRY
http://ping.amagle.com/
http://ping.ask.jp/xmlrpc.m
http://ping.blo.gs/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com
http://ping.gpost.info/xmlrpc
http://ping.myblog.jp
http://ping.namaan.net/rpc/
http://ping.rootblog.com/rpc.php
http://ping.weblog.ne.jp/
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://rpc.atblogs.com/
http://rpc.bloghackers.net/newsoku
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://rpc.technorati.jp/rpc/ping
http://rpc.weblogs.com/RPC2
http://serennz.cool.ne.jp/sblog/rep.cgi
http://sl-ime.com/SL/ReceiveSlmameBlogPing.php
http://tb.threetree.jp/
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.weblogues.com/RPC/
http://xmlrpc.blogg.de/
あとは、サイドバーのカスタムプラグインのとこに

ブログチャート(blog chart)
ブログのレベル?表示して、評価してくれそうなの
つけてみました
これで、少しは 目立つかな?
2008年07月26日
並べてみた
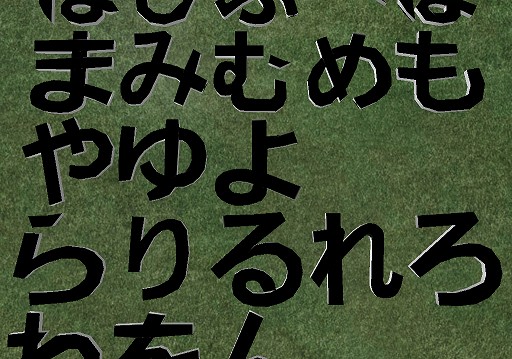
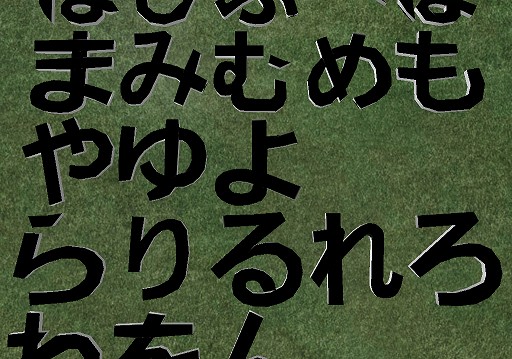
平仮名のスカルプト文字に、黒字のテクスチャー貼り付けて
ローカルのプライベートな、Open Simに、並べてみました

オープンシムのバージョン、あげていないで、そのまま使っているのが悪いのか
パソコンが非力なのか、たくさん並べていると、途中何度も、不調になったり...
点とか、ちょっと、てきとー なのも あるけれど、こんな感じになってます
あいうえお、かきくけこ、さしすせそ

たちつてと、なにぬねの、はひふへほ

まみむめも、やゆよ、らりるれろ

わをん

数多いと、大変だけど、きれいに並ぶと、うれしいね
でもね、ちょっと、問題があって、
ちょっと、はなれると
くずれちゃいます orz
ローカルのプライベートな、Open Simに、並べてみました

オープンシムのバージョン、あげていないで、そのまま使っているのが悪いのか
パソコンが非力なのか、たくさん並べていると、途中何度も、不調になったり...
点とか、ちょっと、てきとー なのも あるけれど、こんな感じになってます
あいうえお、かきくけこ、さしすせそ

たちつてと、なにぬねの、はひふへほ

まみむめも、やゆよ、らりるれろ

わをん

数多いと、大変だけど、きれいに並ぶと、うれしいね
でもね、ちょっと、問題があって、
ちょっと、はなれると
くずれちゃいます orz
2008年07月21日
平仮名がそろった?

7月11日くらいから、作り始めた、平仮名のスカルプト文字ですが
今日「あ」「む」「れ」「ふ」を、つくったので、やっと、そろいました
失敗したのも多いから、結構つくるの時間かかりましたよ!
あんまり、人気のないことなのに、手間だけかかるよ
それで、できた文字、SL内で、並べてみようかと思ったら、
文字毎に作った場所(オープンシムとかベータとか)が、
バラバラだったので、とりあえず、文字毎の写真のみ
並べてみます














































大きさも、色も、そろっていないから、ちょっと、みにくいね
全部作ったと、思って並べてみたら、「ね」作り忘れてました orz
>>「ね」 作りました
2008/07/22 追記
がぎぐげごとか作るのは、大変なので、点だけ作ってみました

(点2つで、1プリムにするためにつないだ、細線見えちゃってますね)
「き」の横に添えると

2008年07月20日
はなすよ

スカルプトで、ひらがなづくり、ですが、
今日までに、ふえたのは、こんなのです




(離れてるのは2プリムです)
他にも



平仮名以外にも、こんなの

とか


どっち向き?
あとは、難しそうなのが、残った...
午後追記 「ほ」「を」「ぬ」「ゆ」ができた



 続きを読む
続きを読む2008年07月18日
どっと絵で立体迷路?
SLどっと絵メーカーで、迷路っぽく作ったのを、ヒュージプリムに貼り付けて、
迷路っぽいの、作ってみました

段数は、2段で、こんな感じにブロックおいて


迷路っぽい?
でも、段が、少し、高めなのかな?
32x32mのヒュージプリムだと、2段でも、結構高いね

ファントム指定にしたので、ズルして、壁抜けとか、できちゃうんだけれど
今日は、真面目に?、歩いて、迷路に挑戦してみました



自分で作ったから、道はわかっているのだけれど、どっち向きだったか、
わからなくなったら、ちょっと、上から覗いてみたりして

ようやく、ゴールが見えました (上からね)

ちょっとだけ、上空においときます
JAPAN 02/192/54/447
迷路っぽいの、作ってみました

段数は、2段で、こんな感じにブロックおいて


迷路っぽい?
でも、段が、少し、高めなのかな?
32x32mのヒュージプリムだと、2段でも、結構高いね

ファントム指定にしたので、ズルして、壁抜けとか、できちゃうんだけれど
今日は、真面目に?、歩いて、迷路に挑戦してみました



自分で作ったから、道はわかっているのだけれど、どっち向きだったか、
わからなくなったら、ちょっと、上から覗いてみたりして

ようやく、ゴールが見えました (上からね)

ちょっとだけ、上空においときます
JAPAN 02/192/54/447
2008年07月17日
SLどっと絵ペイント Flash版

SLどっと絵メーカーで作成した、スカルプト専用の
テクスチャー作成ツール、SLどっと絵ペイントを、
フラッシュで、作ってみました

.NET版では、スカルプト画像を読み込んで、段数別に
色分けしていましたが、フラッシュ版では、表面の色を
段数の制限無く、表面のブロック毎に塗れるようにしました
SLどっと絵ペイント Flash v0.0.1
使い方
1.色の選択
・画面中央から、下の部分の色の一覧部分をクリックし、色を選択します
色を選択すると、画面中央上部の、「選択色」に、選択した色が表示されます
・選択色の下部分では、赤、青、緑の成分毎に、数値で表示されます
数値指定で、設定する場合は、半角数字で 0~255 の範囲で、入力し、
入力項目横のグレーのボタンを押します
2.指定面の色の設定
・画面左側の、マス目部分をクリックすると、ブロックの表面の色を設定します
(フラッシュ版には、スカルプト画像の読込み機能がないため、作成したスカルプト画像に、あうように、着色します)
・画面左下部分では、ブロックの前後面、左右横面と、区切り線の色、底の色を、それぞれ選択します
(ブロックの表面以外は、ブロック毎の色指定はできません)

3.テクスチャー
・画面右側に、着色したテクスチャーが表示されます
フラッシュ版では、ファイルの保存機能は、ありません
・画面をキャプチャーし、画像編集ソフトで、256x256 の大きさで保存します
(Windowsの場合は、[Alt] + [PrintScreen] キーで、画面をキャプチャーします)
SLどっと絵ペイント Flash版で、つくってみたテクスチャーを、昨日のスカルプトに
試しに貼ってみました。 スカルプト画像に合わせて作った、テクスチャーではないので
ブロックに、あっていませんが、自由に塗れるようになった分、使い道がふえるのかも

2008年07月16日
マイクロQRコード
Flash版のSLどっと絵メーカーで、作ったスカルプト画像が
.NET版のSLドット絵ペイントで、うまく読み込めない?
って、どうしてか、わからなかったので、マイクロQRコード
っぽいので、試してみました

右が、.NET版で、左がFlash版で作成したものです
普通のQRコードつくるのには、21x21以上無いと作れないので、
今回は、15x15で作れる、マイクロQRコード M3 使いました
(普通の携帯だと、QRの1~10、11くらいしか対応してないから読めないよ)
Flashの作り方が、悪いのか、スカルプト画像でみると、


端が、黒くなっていたり、ところどころ、色にじみができていたり
でも、テクスチャかぶしてみたら、違いがわかりませんよね?

せっかく、マイクロQRコードでかいたので、
リーダーで、読み込めるか、実験してみましたよ

背景を、白く色塗ってから、ベクターで、探したフリーソフトで試してみたら
うまく、読めました
.NET版のSLドット絵ペイントで、うまく読み込めない?
って、どうしてか、わからなかったので、マイクロQRコード
っぽいので、試してみました

右が、.NET版で、左がFlash版で作成したものです
普通のQRコードつくるのには、21x21以上無いと作れないので、
今回は、15x15で作れる、マイクロQRコード M3 使いました
(普通の携帯だと、QRの1~10、11くらいしか対応してないから読めないよ)
Flashの作り方が、悪いのか、スカルプト画像でみると、


端が、黒くなっていたり、ところどころ、色にじみができていたり
でも、テクスチャかぶしてみたら、違いがわかりませんよね?

せっかく、マイクロQRコードでかいたので、
リーダーで、読み込めるか、実験してみましたよ

背景を、白く色塗ってから、ベクターで、探したフリーソフトで試してみたら
うまく、読めました
2008年07月14日
Flash版少し改良

フラッシュ版のSLどっと絵メーカーですが、一部のバグ修正と、
クリック後の動作の高速化、してみました

修正個所
1.、画面右の段数のところで、12段が11段と、表示されていたのを12段に修正
2.作成元のフラッシュサンプルが、入ったままになっていたので、不要なものを削除
3.スカルプト画像の更新を、クリックするたびに、全更新していたのを、クリックされた部分のみ更新するように変更
(これで、前より早くなったはず)
4.段数の初期選択が0段(クリア)に、なっていたのを1段に変更
SLどっと絵メーカー
あと、ソラマメブログにフラッシュを、うまく貼れないのは、フリーのFlash作成ツール
使っているせいなのか、原因がわからなかったので、別ページにはることにしました
>>うまくいきました
SLどっと絵メーカーFlash版 v0.0.2
一応、別ページに、操作説明も、ちょっと書いてみました
2008年07月13日
くるっとする仮名文字
昨日までは、ところてん風の自作ツール作って、
文字作っていたのだけれど、くるっと丸まったの
作るのには、使うの不便だったので、今日は、前の
スネークっぽいツールを改造して、くるっとするかな文字、
作ってみました

トーラスタイプで、作ろうかとも、考えたのだけれど、
まわって、重なる部分は、高さ変えて、なるべく
チラつかないように、してみましたよ
あとは、おとめ


「お」は、点が離れているから、2プリムだけれど、いいでしょ
あと、昨日まで使っていた、ところてん風自作ツールに、
テクスチャー、貼り付けてみました

一応、ところてん風自作ツールで作ったスカルプトプリムには、
テクスチャー 一個作れば、使いまわし、できるようでした

こんなので、いいみたい
文字作っていたのだけれど、くるっと丸まったの
作るのには、使うの不便だったので、今日は、前の
スネークっぽいツールを改造して、くるっとするかな文字、
作ってみました

トーラスタイプで、作ろうかとも、考えたのだけれど、
まわって、重なる部分は、高さ変えて、なるべく
チラつかないように、してみましたよ
あとは、おとめ


「お」は、点が離れているから、2プリムだけれど、いいでしょ
あと、昨日まで使っていた、ところてん風自作ツールに、
テクスチャー、貼り付けてみました

一応、ところてん風自作ツールで作ったスカルプトプリムには、
テクスチャー 一個作れば、使いまわし、できるようでした

こんなので、いいみたい
2008年07月12日
分かれた仮名文字
2008年07月11日
スカルプトで平仮名
今日は、スカルプトで、平仮名作り、してみたのだけれど、
半分くらいは、失敗作かなぁ
できあがったものも、かくかくしてるけど、どうかな、これ?

(さの反対が、ちみたい)
一応、できたものは、こんな感じです
(1個つくんのに、20分~数時間かかってます)








くるっとまわるのや、点とか丸とか、パーツが分かれていて、1個じゃ作れないのは
試していないけれど
数が、多くて、なんだか、疲れちゃいました

7/12 追記
「と」、「し」、「つ」ができました


 続きを読む
続きを読む
半分くらいは、失敗作かなぁ
できあがったものも、かくかくしてるけど、どうかな、これ?

(さの反対が、ちみたい)
一応、できたものは、こんな感じです
(1個つくんのに、20分~数時間かかってます)








くるっとまわるのや、点とか丸とか、パーツが分かれていて、1個じゃ作れないのは
試していないけれど
数が、多くて、なんだか、疲れちゃいました

7/12 追記
「と」、「し」、「つ」ができました


 続きを読む
続きを読む2008年07月11日
「や」の文字
shabe ryba のしゃべり場のshabe rybaさんが、
ひらがなとか、文字のスカルプトプリムほしかったようだったので、
うちも、少しは真面目に(昨日の、メタコマースに出した文字、まだ、売れてなかったしね)
文字作りしてみようかと思って、
試しに作ってみたのですが...

結構、自分なりに、うまくできたと思って、自信あったつもりだったのですが
なぜだか、左右逆に、なってしまいました
表、裏、反転してしまって、透明になって見えてしまうの
直したときに、間違ったのかな?
でも、こんな文字は、回転すればぃぃんです!!
それで、180度、回転させたら

うまく、読めるようになりました!
これで、たぶん、OKかな?
(あとで、一応、見直すけどね)
でも、上面に出てきている、頂点の縫い目、あんまり綺麗じゃないから
ちょっと、色つけて

これで、うまくごまかせた 綺麗になったかな?
ひらがなとか、文字のスカルプトプリムほしかったようだったので、
うちも、少しは真面目に(昨日の、メタコマースに出した文字、まだ、売れてなかったしね)
文字作りしてみようかと思って、
試しに作ってみたのですが...

結構、自分なりに、うまくできたと思って、自信あったつもりだったのですが
なぜだか、左右逆に、なってしまいました

表、裏、反転してしまって、透明になって見えてしまうの
直したときに、間違ったのかな?
でも、こんな文字は、回転すればぃぃんです!!
それで、180度、回転させたら

うまく、読めるようになりました!
これで、たぶん、OKかな?
(あとで、一応、見直すけどね)
でも、上面に出てきている、頂点の縫い目、あんまり綺麗じゃないから
ちょっと、色つけて

これで、
2008年07月10日
メタコマースに出店
ソラマメの新機能 「メタ・コマース」 が、始まったみたいだったので
うちも、出店してみました

出店登録してから、ゴミ箱みたいな、ATM?で、認証登録、
ベンダーに箱入れして、送信とか、いろいろどうなるのか
わからなかったけれど、何とか、登録してみましたよ
メタ・コマース
http://shop.slmame.com/
まだ、あんまり、商品登録されていなし、
しかも、使えるのは マメタ!!
ソラマメブロガーで、ヘビーな方とかしか、マメタ 持ってないんじゃないの?
うちは、1クリック分の10マメタだけ持っるけど、使うの、もったいないよね
まあ、それで、店情報とかも登録できるから、うれなくても、宣伝にはなるのかな~って

でも、気になったのが、地図上のお店の位置、微妙に、ズレてますよ
2008年07月08日
どっと絵をフラッシュで

ブロックを積み上げたようなスカルプトの作成ツール
SLどっと絵メーカーですが、.NETのC#環境で作っていたので、
環境によって使えない方も多いとか、認証とかの確認も、面倒とか(危険とか?)
やっぱり、他の作り方した方が良いのかもって、思って
フラッシュで、作り変えてみました
使い方は
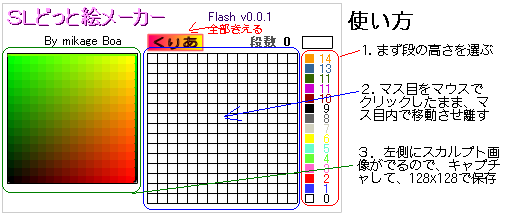
1.画面右の、0~1の色のついた段をクリックして、段数を選択します
(選択すると右上に選択した段数と、色になります)
2.画面中央の升目上で、マウスをクリックします(指定段の色で塗られます)
範囲選択する場合は、マウスを押したまま、移動させて、離します(マス目上で)
3.スカルプ画像が、画面左側に表示されます
(今回のは、升目の変更毎にスカルプ画像が更新されます)
4.保存
フラッシュ版には、ファイルへの保存機能はありません(スイマセン)
画面をキャプチャして、画像編集ソフトに、貼り付け、スカルプ画像部分を
切り抜いて、保存してください (サイズは128x128です)
Windowsの場合は、Alt+PrintScreen キーを押して、画面をキャプチャーし、
ペイントに左上の位置を調整しながら貼り付け、メニューから
[変形][キャンバスの色とサイズ]で、幅と高さを128にして、保存します
2008/07/14 V0.0.2としてバージョンアップして別ページに貼り付けました
フラッシュ版 どっと絵メーカー
拡張子の swf を jpg に、変更してソラマメにアップして
Flashのタグを書き換えたの貼ったりしてみたのですが
うまくいかなかったので、一時的に、下のページにはっときます
http://www48.tok2.com/home/slmame/flash/sldotemkv002.html
2008年07月07日
キーボードのキー
スカルプトで作った、キーボードの、キートップに、キーの写真を
貼り付けてみました

キーの写真を、1キーづつ、16x16のサイズの画像にしてみましたよ
でも、大きさが、小さいから、アップでみるとボケていて
なんだかわかりませんね
でも、ちょっと、離れてみれば、なんとなく、キートップの字、見れませんか?

スカルプトだから、あんまり、離れすぎると、
今度は形、崩れちゃいますけどね
貼り付けてみました

キーの写真を、1キーづつ、16x16のサイズの画像にしてみましたよ
でも、大きさが、小さいから、アップでみるとボケていて
なんだかわかりませんね
でも、ちょっと、離れてみれば、なんとなく、キートップの字、見れませんか?

スカルプトだから、あんまり、離れすぎると、
今度は形、崩れちゃいますけどね
2008年07月04日
スカルプトのキーボード
SLドット絵メーカーで、作った、スカルプトみていたら、
なんだか、パソコンのキーボードに、見えてきて
これって、ちょっと、改造すれば、キーボード作れるんじゃないの?
って、簡単に、つくれるかと、試してみたのは、いいものの
キー多過ぎ!!
なんだか、普通に作ったのじゃ頂点数、足りなさ過ぎて、結構苦労しましたよ

わかりやすいように、文字書いた、テクスチャ、貼り付けてみたのだけれど...
余計、わかりにくくなってます orz
キーボードの写真撮って、貼り付けたほうが、よかったかな?

それとも、てくすちゃ、はがしたほうが、いいのかな?

なんにも、はらない方が、ぃぃなんて!!
もうすこし、テクスチャつくり、勉強しないと、いけないね
今回のテクスチャは、512x512のサイズのをつかったので、
キーの上面のサイズはちょうど16x16の大きさになります
なんだか、パソコンのキーボードに、見えてきて
これって、ちょっと、改造すれば、キーボード作れるんじゃないの?
って、簡単に、つくれるかと、試してみたのは、いいものの
キー多過ぎ!!
なんだか、普通に作ったのじゃ頂点数、足りなさ過ぎて、結構苦労しましたよ

わかりやすいように、文字書いた、テクスチャ、貼り付けてみたのだけれど...
余計、わかりにくくなってます orz
キーボードの写真撮って、貼り付けたほうが、よかったかな?

それとも、てくすちゃ、はがしたほうが、いいのかな?

なんにも、はらない方が、ぃぃなんて!!
もうすこし、テクスチャつくり、勉強しないと、いけないね
今回のテクスチャは、512x512のサイズのをつかったので、
キーの上面のサイズはちょうど16x16の大きさになります
2008年07月01日
北海道をスムーズに
ソラマメ、メンテナンス、長かったですね?
何か、トラブルあったのかな?
ちなみに、うちのブログのマメタは、昨日は仮マメタ60だったのが、
10マメタに、なってました。
まぁ、自分で、間違って、触っちゃったのが、2、3度
あったようなものだから、ほとんど、広告クリックって
されてないみたいです (うちの場合)
ってことで、今日は、ソラマメ見れなかったので、昨日の続きで
一筆書きで 「北海道の地図 」を、作ってみました。

なかなか、形でてるでしょ?
スカルプト

最近?は、角ばったものばかりが、多くなってしまって、
たまには、丸みを帯びたものも、ほしくなったので
SculptyPaintを使って、なめらかなの、作ってみました

上の青いのは、オリジナルのを、1回、リサイズボタン押したもので
左のオレンジ色のは、1回 スカルプトスムーズ ボタンを押したもので、
右の赤色のは、2回 スカルプトスムーズ ボタンを押したものです

2回くらいのスムーズだと、まだ、角も残っているけれど、
丸みもあって、なかなか いい感じになりました
最近、SculptyPaintを、併用するようになって、なれてくると、結構便利かも
何か、トラブルあったのかな?
ちなみに、うちのブログのマメタは、昨日は仮マメタ60だったのが、
10マメタに、なってました。
まぁ、自分で、間違って、触っちゃったのが、2、3度
あったようなものだから、ほとんど、広告クリックって
されてないみたいです (うちの場合)
ってことで、今日は、ソラマメ見れなかったので、昨日の続きで
一筆書きで 「北海道の地図 」を、作ってみました。

なかなか、形でてるでしょ?
スカルプト

最近?は、角ばったものばかりが、多くなってしまって、
たまには、丸みを帯びたものも、ほしくなったので
SculptyPaintを使って、なめらかなの、作ってみました

上の青いのは、オリジナルのを、1回、リサイズボタン押したもので
左のオレンジ色のは、1回 スカルプトスムーズ ボタンを押したもので、
右の赤色のは、2回 スカルプトスムーズ ボタンを押したものです

2回くらいのスムーズだと、まだ、角も残っているけれど、
丸みもあって、なかなか いい感じになりました
最近、SculptyPaintを、併用するようになって、なれてくると、結構便利かも