|
スカルプト作成用ツール SLどっと絵メーカー SLどっと絵ペイント SL一筆書きツール 人気記事 Wings 3D の 操作メモ 星を30秒で、作る? ROKUROで、噴水 シムのジオラマ作成? ヒュ~ヒュ~ 大きいの 小さな世界 |
2008年08月09日
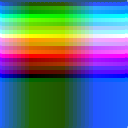
シムにあいうえお
シムの地形情報に、文字とか書けるみたいだから
平仮名とか、あいうえおって感じに、書いてみました

OpenSim用の画像は、MSペイントで作ってからL3DTで、変換で、
できるのだけれど、Flash勉強中なので、文字を表示するの
作ってみました
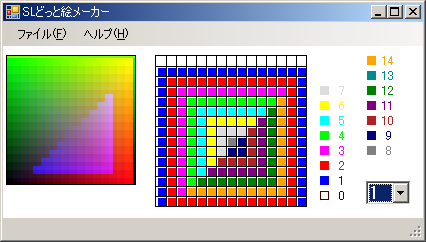
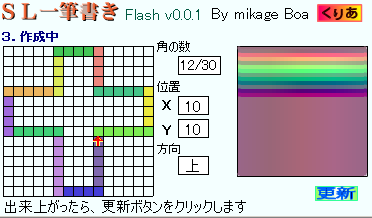
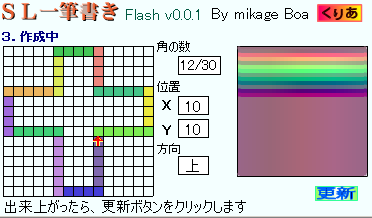
使い方は、文字入力のとこに、枠内に収まるように、文字書いて高さを255とかにして、
「更新」ボタンを押せば、画面左の黒四角の上に文字が表示されます
あとは、画面をキャプチャーして、256x256の大きさに、切抜き、保存したら、
L3DTで、Import します

高さを255で、保存したときは、ミニマム(海底とか)を、0とか1とか
マキシマム(高いとこ)を海面より少し高めな23くらいにするといいようです
エクスポートの、[Export]>[Exportmap]>[Heightfield]のあと
このあいだ、RAWファイル保存の時のオプションで32ビットの浮動小数点に変更
しただけだったのですが

どうやら、InvertYを、False にしないと、左右逆になるようです
(見落としてました、スイマセン)
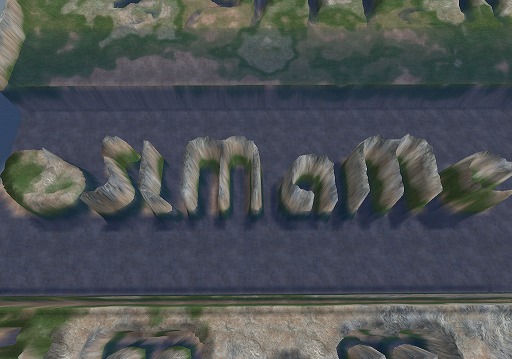
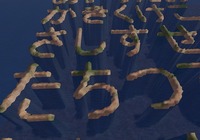
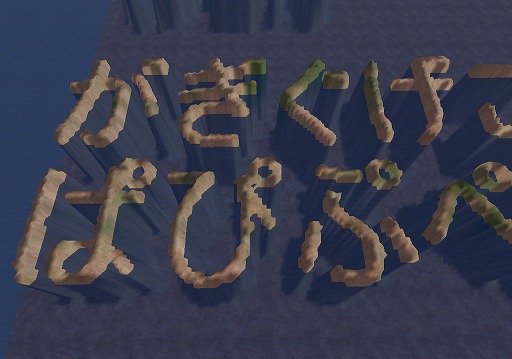
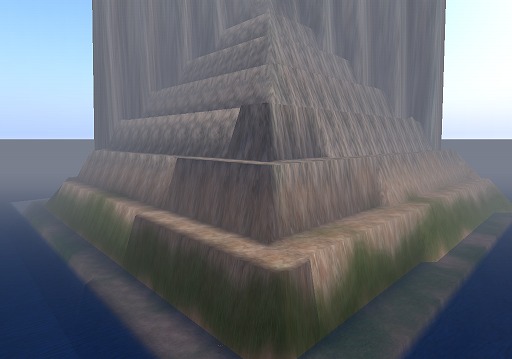
それで、オープンシムに文字取り込むと
「あいう」とか

ちょっと、ギザギザしてますけど



読める感じになりました

スカルプトじゃ、ないから、そんなに、くずれないし

文章とか、かいてみるのも、いいのかな
平仮名とか、あいうえおって感じに、書いてみました

OpenSim用の画像は、MSペイントで作ってからL3DTで、変換で、
できるのだけれど、Flash勉強中なので、文字を表示するの
作ってみました
使い方は、文字入力のとこに、枠内に収まるように、文字書いて高さを255とかにして、
「更新」ボタンを押せば、画面左の黒四角の上に文字が表示されます
あとは、画面をキャプチャーして、256x256の大きさに、切抜き、保存したら、
L3DTで、Import します

高さを255で、保存したときは、ミニマム(海底とか)を、0とか1とか
マキシマム(高いとこ)を海面より少し高めな23くらいにするといいようです
エクスポートの、[Export]>[Exportmap]>[Heightfield]のあと
このあいだ、RAWファイル保存の時のオプションで32ビットの浮動小数点に変更
しただけだったのですが

どうやら、InvertYを、False にしないと、左右逆になるようです
(見落としてました、スイマセン)
それで、オープンシムに文字取り込むと
「あいう」とか

ちょっと、ギザギザしてますけど



読める感じになりました

スカルプトじゃ、ないから、そんなに、くずれないし

文章とか、かいてみるのも、いいのかな
2008年08月07日
ソラマメ島
2008年08月06日
九州・四国、西日本
さっき、シムの形を、北海道にしてみたから、
今度は、九州・四国とか、作ってみました

使った地図情報は、地球地図日本のISCGM版です
国土交通省国土地理院-地球地図-地球地図日本
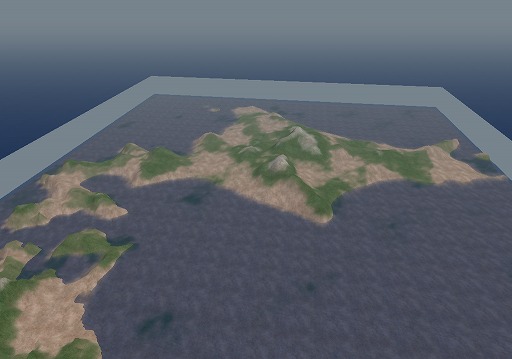
ちょっと、切れちゃったけれど、九州です

スムーズ処理してないと、こんなの

そして、四国!

高く、しすぎなのか、とげとげしてます

西日本のあたりも、ちょっと、広めに作ってみました

低めの設定の方が、良かったかな?

日本は、斜めに、長いから、複数シムで作ったほうがよいかもね
 続きを読む
続きを読む
今度は、九州・四国とか、作ってみました

使った地図情報は、地球地図日本のISCGM版です
国土交通省国土地理院-地球地図-地球地図日本
ちょっと、切れちゃったけれど、九州です

スムーズ処理してないと、こんなの

そして、四国!

高く、しすぎなのか、とげとげしてます

西日本のあたりも、ちょっと、広めに作ってみました

低めの設定の方が、良かったかな?

日本は、斜めに、長いから、複数シムで作ったほうがよいかもね
 続きを読む
続きを読む2008年08月06日
シムを北海道に!
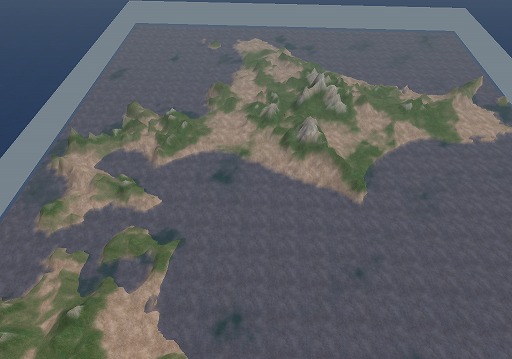
リアルな地形情報で、シムの地形を作ってみようと思い、
以前スカルプトの作成に使用した北海道の情報を元に
シムの地形作って見ました

使った地図情報は、地球地図日本のISCGM版の北海道部分です
国土交通省国土地理院-地球地図-地球地図日本
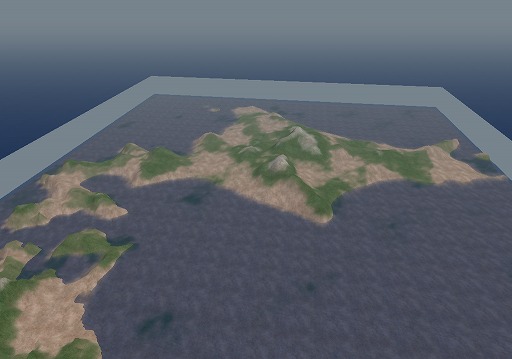
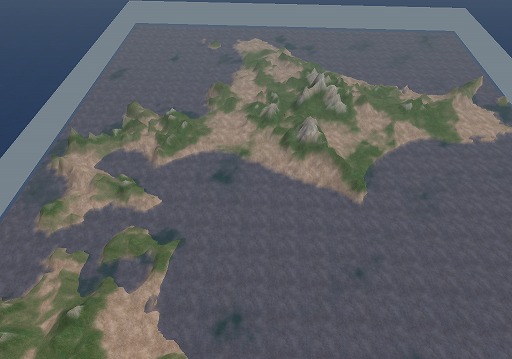
地図情報を、256x256の大きさに、縮めたあと、L3DTで、スムーズの処理してます
スムーズ前は、こんな感じに、ちょっととんがっていました

海面が、1~2mくらいの、浅い感じになっているので、砂浜で遊ぶには、よさそうです


たぶん、この辺が、札幌あたりのはず

以前スカルプトの作成に使用した北海道の情報を元に
シムの地形作って見ました

使った地図情報は、地球地図日本のISCGM版の北海道部分です
国土交通省国土地理院-地球地図-地球地図日本
地図情報を、256x256の大きさに、縮めたあと、L3DTで、スムーズの処理してます
スムーズ前は、こんな感じに、ちょっととんがっていました

海面が、1~2mくらいの、浅い感じになっているので、砂浜で遊ぶには、よさそうです


たぶん、この辺が、札幌あたりのはず

2008年08月06日
地面の高さ変えてみた

OpenSimにどっと絵で地形いじりしたり、L3DTで、地形編集したりして、遊んでます。
L3DTの3D編集は、ツールの種類は、いろいろあるけれど、どれも、操作方法が、同じようなものなので、
ヘルプ見なくても、なんとなく使えてます
(大体、ホイールで大きさ変えて、左ボタン押しっぱなしとか、2点選ぶとか)

ブルドーザーで、坂作ったり、高さ入力して、平地にしたり、ひたすら掘ったりと、楽しいんです
(SLの土地編集より、ずっと、楽です)
地形の高さを、OpenSimのコマンドで、変えてみました
terrain mltiply 倍率
・倍率は 0.8 とかにすると小さくなって、1.2 とかにすると大きくなります
(今まで、知らなかったので、L3DTで、インポートしなおしてました)
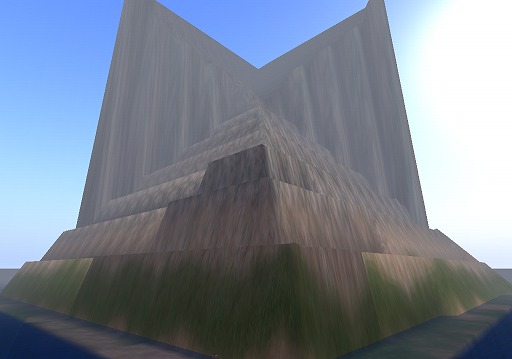
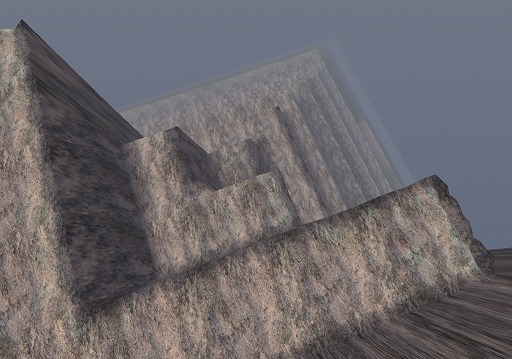
一番上のSSを、オープンシムのコマンドで、ちょっと、低めにしてみると...

港の防波堤っぽく、作ったつもりなのだけれど、今度は、低すぎたのかな?
全部同じ高さの平地にするコマンドは
terrain fill 高さ
土地編集で遊んだあととか、プリム作りに使うときは平らに、した方がいい
土地のテクスチャーの変更が、ビューワーからできそうだったので
世界>地域/不動産>地面テクスチャ の辺かな
低いほうから高さ順に、4つの地面テクスチャを、設定できそうだったので
使ってみたのですが、ちょっと、動作が不安定?(OpenSimのせい?)
| 変更前 | 変更後 |
|---|---|

|  |
テクスチャ作りも、悪いのか、高さの指定がわるいのか、ブレンドがうまくいってないのかな?
海面の高さの、設定とかもありました
SLのシムオーナーが使うようなRAWファイルの読込みとかも、できそうでしたが...
ここの、RAWファイルは、高さ以外の情報も含めた、13レイヤRAWファイルじゃなきゃ、いけなさそうだったので、つかってません
2008年08月04日
どっと絵で地形いじり

ぱすてるさんの記事見ていたら、もしかして
どっと絵メーカーでも、地形情報作れるんじゃないの?って思って
試してみました

まずは、SLどっと絵メーカーで、普通にスカルプト作ります
・ブロック1個の大きさは、17m x 17m
・1段の高さは18mで、最大14段にすると、255mの高さです

地形情報は、Z成分、つまり青色のみ使うので
画像編集ソフトの、RGBカラー成分分離機能を使って、
青色のみ取り出し、グレースケール(白黒)にします (MSペイントじゃムリ)
 >>
>> 
そして、サイズを256x256に、変更して保存します
(1つのシムあたり、256x256の大きさを使うので、4つのシムで使う場合は512x512にするようです)
これで、最新のオープンシムでは、PNGが使えるようなので、いいのでしょうが
うちは...
ふるーぃ、おーぷんしむのままなので、RAWファイルに変換が、必要なのです!
(新しい環境の方は、これから先見なくて良いかも)
それで、RAW変換するために、フリーの地形自動作成ツールのL3DT使ってみます
[File][Import][Heightfield..]を、選び、ファイルを選択したら

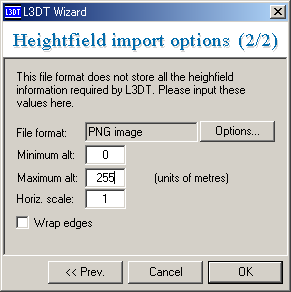
Optionで、最大、最小の高さと、スケール

>>最小を、0mにした場合、0段目は、海中になるようです。最小を海面の高さ程度、最大は、一番高くなる高さにすると、いいようです
読込み終わったら、すぐExportでも、良いのでしょうが、いちおう
[3D]ボタンで、立体表示させて、ちょっと、編集してみます
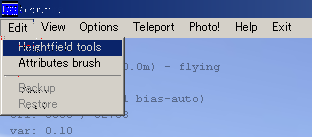
[3D]ボタン >> [Edit][Height field tools]

マウスの真中のホイールの回転で、編集する大きさを決めて、
変更したい位置で、マウスの左ボタンを押したまま、上下に移動です
(ちょっとしか、使ってないから、使い方は、こんなくらいしか知りません)

出来上がったら、RAWファイルのエクスポートします
[File][Export][Export map...]で、[Heightfield]

保存は、RAWを選んで、オプションで 32bit フローティングポイント を
選び直します (F32)

>> InvertY を false にしたほうが良いようです
あとは、オープンシムの、コマンドで
terrain load タイプ ファイル名
タイプは、F32 と、思います(省略可)
って、読み込ませればOKかな。
あと、 terrain save ファイル名 で、デフォルトは、取っておいたほうがいいのかも
 続きを読む
続きを読む2008年08月03日
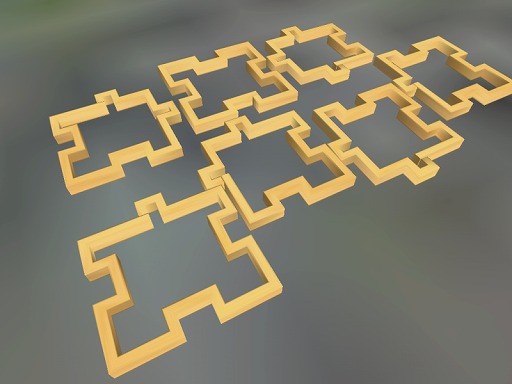
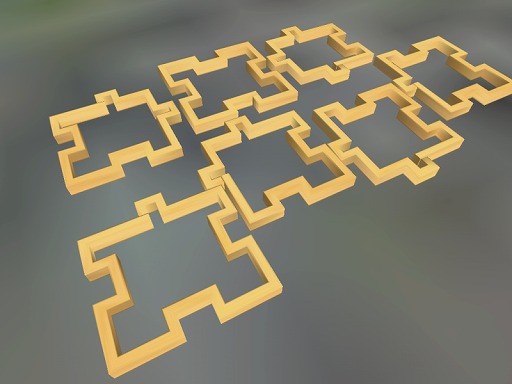
ジグソーパズル
一筆書きツールで、スカルプトを作っていたら、
ジグソーパズルっぽく、なったので
いくつか組合わせて、遊んでみました

パーツは、こんなのとかですが





Ctrlキーを押しながら、動かしたりして、組み合わせてみると
結構、うまくはまりましたよ

もうすこし、形変えたパーツを増やせば楽しいかも
ジグソーパズルっぽく、なったので
いくつか組合わせて、遊んでみました

パーツは、こんなのとかですが





Ctrlキーを押しながら、動かしたりして、組み合わせてみると
結構、うまくはまりましたよ

もうすこし、形変えたパーツを増やせば楽しいかも
2008年08月02日
格子のようなの
2008年07月29日
一筆書きで遊ぶ
昨日作った、フラッシュ版の一筆書きツールで、テストも兼ねて
ちょっと、遊んでみました
まずは、鳥居風に、赤く塗って

ちょっとだけ、間隔が空くから、書き順、わかるかな?
そして、階段っぽいの

高さ5m、奥行きと幅、10mにしてみたけれど
ちょっと、幅狭い?
それで、sculptypaintに読み込ませて、リサイズボタン押してみたら

幅も、広くなって、なかなかよさそうな感じに、なってくれました

ちょっと、遊んでみました
まずは、鳥居風に、赤く塗って

ちょっとだけ、間隔が空くから、書き順、わかるかな?
そして、階段っぽいの

高さ5m、奥行きと幅、10mにしてみたけれど
ちょっと、幅狭い?
それで、sculptypaintに読み込ませて、リサイズボタン押してみたら

幅も、広くなって、なかなかよさそうな感じに、なってくれました

2008年07月28日
一筆書きツール
.NET C# で、以前作っていた、一筆書きツールを、フラッシュ用に
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
作り直してみました

スネークゲームみたいな、感じにしようかと思って、作りましたが、
交差させても、かまいません
でも、重なった部分は、うねうねするので、なるべく重ねないほうが
いいとおもいますけどね
SL一筆書きツール v0.0.1
使い方
1.開始位置選択
・マス目上の書き始める最初の位置を、マウスでクリックします

2.進行方向指定
・矢印が表示されるので、カーソルキーの上下左右で、書き進める向きを選択します

3.作成開始
・位置、方向を決めたら、「開始」ボタンを、押します

・上下左右のカーソルキーを使って、矢印を移動させます
移動すると、マス目上に線が引かれていきます

※曲がれる回数は、最大30回までです

4.スカルプト画像作成
・線を引いたら、画面右下の「更新」ボタンを、マウスでクリックします

・スカルプト画像が、表示されたら、画面をキャプチャーして、画像編集ソフト等で、スカルプト画像を切抜きます
※スカルプト画像のサイズは 128x128 です
作成例
1.十字


2.渦巻き


3.その他


まだ、作ったばかりなので、バグは、多いかもね
2008年07月27日
アクセスアップ?
いまさらだけど、gooの「ブログ通信簿」で、うちのブログ見てみたら

影響度 「1」 とか
もっと、目立てとか、アニメーターを、目指せとか
書いてあったけれど
絵、描けないから アニメーター は 無理っぽので
ブログを目立たせて、アクセスアップすれば、目立つはず?
それで、まず、ソラマメの環境設定の
「更新通知 PING先の設定」、追加してみました

ここに、追加すれば、きっと、更新したときに、いろんなとこに通知されて、
目立つはず?
とりあえず、ちょっと、探してみた、40個くらいを登録してみたけれど
うまくいくのかな? (ちょっと、実験中です)
こんなの
http://api.my.yahoo.com/RPC2
http://bitacoras.net/ping/
http://blog-search.net/up.php
http://blog.goo.ne.jp/XMLRPC
http://blog.rank10.net/update/ping.cgi
http://blogdb.jp/xmlrpc
http://blogstyle.jp/xmlrpc/
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://jugem.jp/?mode=NEWENTRY
http://ping.amagle.com/
http://ping.ask.jp/xmlrpc.m
http://ping.blo.gs/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com
http://ping.gpost.info/xmlrpc
http://ping.myblog.jp
http://ping.namaan.net/rpc/
http://ping.rootblog.com/rpc.php
http://ping.weblog.ne.jp/
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://rpc.atblogs.com/
http://rpc.bloghackers.net/newsoku
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://rpc.technorati.jp/rpc/ping
http://rpc.weblogs.com/RPC2
http://serennz.cool.ne.jp/sblog/rep.cgi
http://sl-ime.com/SL/ReceiveSlmameBlogPing.php
http://tb.threetree.jp/
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.weblogues.com/RPC/
http://xmlrpc.blogg.de/
あとは、サイドバーのカスタムプラグインのとこに

ブログチャート(blog chart)
ブログのレベル?表示して、評価してくれそうなの
つけてみました
これで、少しは 目立つかな?

影響度 「1」 とか
もっと、目立てとか、アニメーターを、目指せとか
書いてあったけれど
絵、描けないから アニメーター は 無理っぽので
ブログを目立たせて、アクセスアップすれば、目立つはず?
それで、まず、ソラマメの環境設定の
「更新通知 PING先の設定」、追加してみました

ここに、追加すれば、きっと、更新したときに、いろんなとこに通知されて、
目立つはず?
とりあえず、ちょっと、探してみた、40個くらいを登録してみたけれど
うまくいくのかな? (ちょっと、実験中です)
こんなの
http://api.my.yahoo.com/RPC2
http://bitacoras.net/ping/
http://blog-search.net/up.php
http://blog.goo.ne.jp/XMLRPC
http://blog.rank10.net/update/ping.cgi
http://blogdb.jp/xmlrpc
http://blogstyle.jp/xmlrpc/
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://jugem.jp/?mode=NEWENTRY
http://ping.amagle.com/
http://ping.ask.jp/xmlrpc.m
http://ping.blo.gs/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com
http://ping.gpost.info/xmlrpc
http://ping.myblog.jp
http://ping.namaan.net/rpc/
http://ping.rootblog.com/rpc.php
http://ping.weblog.ne.jp/
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://rpc.atblogs.com/
http://rpc.bloghackers.net/newsoku
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://rpc.technorati.jp/rpc/ping
http://rpc.weblogs.com/RPC2
http://serennz.cool.ne.jp/sblog/rep.cgi
http://sl-ime.com/SL/ReceiveSlmameBlogPing.php
http://tb.threetree.jp/
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.weblogues.com/RPC/
http://xmlrpc.blogg.de/
あとは、サイドバーのカスタムプラグインのとこに

ブログチャート(blog chart)
ブログのレベル?表示して、評価してくれそうなの
つけてみました
これで、少しは 目立つかな?
2008年07月26日
並べてみた
平仮名のスカルプト文字に、黒字のテクスチャー貼り付けて
ローカルのプライベートな、Open Simに、並べてみました

オープンシムのバージョン、あげていないで、そのまま使っているのが悪いのか
パソコンが非力なのか、たくさん並べていると、途中何度も、不調になったり...
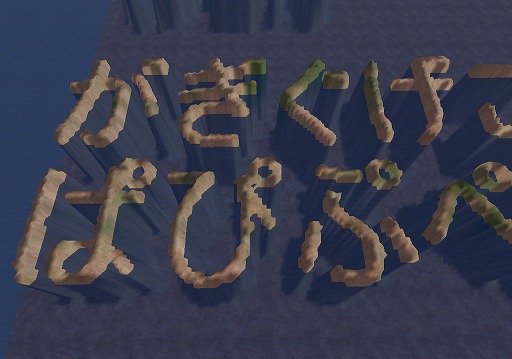
点とか、ちょっと、てきとー なのも あるけれど、こんな感じになってます
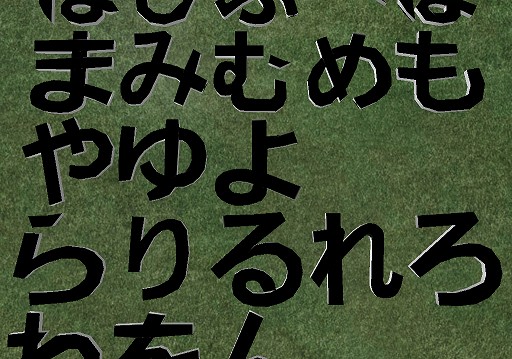
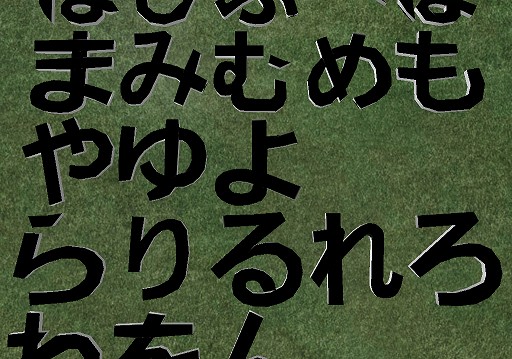
あいうえお、かきくけこ、さしすせそ

たちつてと、なにぬねの、はひふへほ

まみむめも、やゆよ、らりるれろ

わをん

数多いと、大変だけど、きれいに並ぶと、うれしいね
でもね、ちょっと、問題があって、
ちょっと、はなれると
くずれちゃいます orz
ローカルのプライベートな、Open Simに、並べてみました

オープンシムのバージョン、あげていないで、そのまま使っているのが悪いのか
パソコンが非力なのか、たくさん並べていると、途中何度も、不調になったり...
点とか、ちょっと、てきとー なのも あるけれど、こんな感じになってます
あいうえお、かきくけこ、さしすせそ

たちつてと、なにぬねの、はひふへほ

まみむめも、やゆよ、らりるれろ

わをん

数多いと、大変だけど、きれいに並ぶと、うれしいね
でもね、ちょっと、問題があって、
ちょっと、はなれると
くずれちゃいます orz
2008年07月21日
平仮名がそろった?

7月11日くらいから、作り始めた、平仮名のスカルプト文字ですが
今日「あ」「む」「れ」「ふ」を、つくったので、やっと、そろいました
失敗したのも多いから、結構つくるの時間かかりましたよ!
あんまり、人気のないことなのに、手間だけかかるよ
それで、できた文字、SL内で、並べてみようかと思ったら、
文字毎に作った場所(オープンシムとかベータとか)が、
バラバラだったので、とりあえず、文字毎の写真のみ
並べてみます














































大きさも、色も、そろっていないから、ちょっと、みにくいね
全部作ったと、思って並べてみたら、「ね」作り忘れてました orz
>>「ね」 作りました
2008/07/22 追記
がぎぐげごとか作るのは、大変なので、点だけ作ってみました

(点2つで、1プリムにするためにつないだ、細線見えちゃってますね)
「き」の横に添えると

2008年07月20日
はなすよ

スカルプトで、ひらがなづくり、ですが、
今日までに、ふえたのは、こんなのです




(離れてるのは2プリムです)
他にも



平仮名以外にも、こんなの

とか


どっち向き?
あとは、難しそうなのが、残った...
午後追記 「ほ」「を」「ぬ」「ゆ」ができた



 続きを読む
続きを読む2008年07月18日
どっと絵で立体迷路?
SLどっと絵メーカーで、迷路っぽく作ったのを、ヒュージプリムに貼り付けて、
迷路っぽいの、作ってみました

段数は、2段で、こんな感じにブロックおいて


迷路っぽい?
でも、段が、少し、高めなのかな?
32x32mのヒュージプリムだと、2段でも、結構高いね

ファントム指定にしたので、ズルして、壁抜けとか、できちゃうんだけれど
今日は、真面目に?、歩いて、迷路に挑戦してみました



自分で作ったから、道はわかっているのだけれど、どっち向きだったか、
わからなくなったら、ちょっと、上から覗いてみたりして

ようやく、ゴールが見えました (上からね)

ちょっとだけ、上空においときます
JAPAN 02/192/54/447
迷路っぽいの、作ってみました

段数は、2段で、こんな感じにブロックおいて


迷路っぽい?
でも、段が、少し、高めなのかな?
32x32mのヒュージプリムだと、2段でも、結構高いね

ファントム指定にしたので、ズルして、壁抜けとか、できちゃうんだけれど
今日は、真面目に?、歩いて、迷路に挑戦してみました



自分で作ったから、道はわかっているのだけれど、どっち向きだったか、
わからなくなったら、ちょっと、上から覗いてみたりして

ようやく、ゴールが見えました (上からね)

ちょっとだけ、上空においときます
JAPAN 02/192/54/447
2008年07月17日
SLどっと絵ペイント Flash版

SLどっと絵メーカーで作成した、スカルプト専用の
テクスチャー作成ツール、SLどっと絵ペイントを、
フラッシュで、作ってみました

.NET版では、スカルプト画像を読み込んで、段数別に
色分けしていましたが、フラッシュ版では、表面の色を
段数の制限無く、表面のブロック毎に塗れるようにしました
SLどっと絵ペイント Flash v0.0.1
使い方
1.色の選択
・画面中央から、下の部分の色の一覧部分をクリックし、色を選択します
色を選択すると、画面中央上部の、「選択色」に、選択した色が表示されます
・選択色の下部分では、赤、青、緑の成分毎に、数値で表示されます
数値指定で、設定する場合は、半角数字で 0~255 の範囲で、入力し、
入力項目横のグレーのボタンを押します
2.指定面の色の設定
・画面左側の、マス目部分をクリックすると、ブロックの表面の色を設定します
(フラッシュ版には、スカルプト画像の読込み機能がないため、作成したスカルプト画像に、あうように、着色します)
・画面左下部分では、ブロックの前後面、左右横面と、区切り線の色、底の色を、それぞれ選択します
(ブロックの表面以外は、ブロック毎の色指定はできません)

3.テクスチャー
・画面右側に、着色したテクスチャーが表示されます
フラッシュ版では、ファイルの保存機能は、ありません
・画面をキャプチャーし、画像編集ソフトで、256x256 の大きさで保存します
(Windowsの場合は、[Alt] + [PrintScreen] キーで、画面をキャプチャーします)
SLどっと絵ペイント Flash版で、つくってみたテクスチャーを、昨日のスカルプトに
試しに貼ってみました。 スカルプト画像に合わせて作った、テクスチャーではないので
ブロックに、あっていませんが、自由に塗れるようになった分、使い道がふえるのかも

2008年07月16日
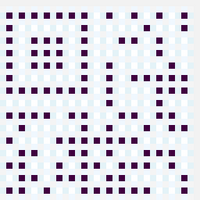
マイクロQRコード
Flash版のSLどっと絵メーカーで、作ったスカルプト画像が
.NET版のSLドット絵ペイントで、うまく読み込めない?
って、どうしてか、わからなかったので、マイクロQRコード
っぽいので、試してみました

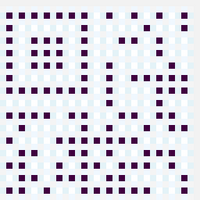
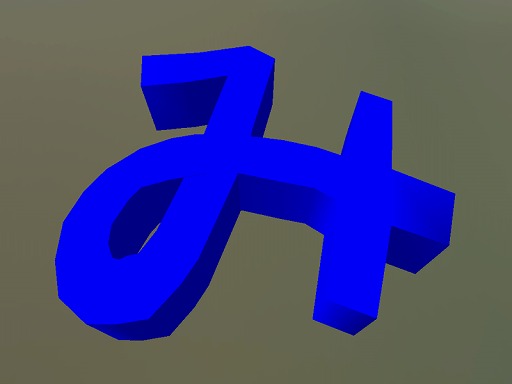
右が、.NET版で、左がFlash版で作成したものです
普通のQRコードつくるのには、21x21以上無いと作れないので、
今回は、15x15で作れる、マイクロQRコード M3 使いました
(普通の携帯だと、QRの1~10、11くらいしか対応してないから読めないよ)
Flashの作り方が、悪いのか、スカルプト画像でみると、


端が、黒くなっていたり、ところどころ、色にじみができていたり
でも、テクスチャかぶしてみたら、違いがわかりませんよね?

せっかく、マイクロQRコードでかいたので、
リーダーで、読み込めるか、実験してみましたよ

背景を、白く色塗ってから、ベクターで、探したフリーソフトで試してみたら
うまく、読めました
.NET版のSLドット絵ペイントで、うまく読み込めない?
って、どうしてか、わからなかったので、マイクロQRコード
っぽいので、試してみました

右が、.NET版で、左がFlash版で作成したものです
普通のQRコードつくるのには、21x21以上無いと作れないので、
今回は、15x15で作れる、マイクロQRコード M3 使いました
(普通の携帯だと、QRの1~10、11くらいしか対応してないから読めないよ)
Flashの作り方が、悪いのか、スカルプト画像でみると、


端が、黒くなっていたり、ところどころ、色にじみができていたり
でも、テクスチャかぶしてみたら、違いがわかりませんよね?

せっかく、マイクロQRコードでかいたので、
リーダーで、読み込めるか、実験してみましたよ

背景を、白く色塗ってから、ベクターで、探したフリーソフトで試してみたら
うまく、読めました
2008年07月14日
Flash版少し改良

フラッシュ版のSLどっと絵メーカーですが、一部のバグ修正と、
クリック後の動作の高速化、してみました

修正個所
1.、画面右の段数のところで、12段が11段と、表示されていたのを12段に修正
2.作成元のフラッシュサンプルが、入ったままになっていたので、不要なものを削除
3.スカルプト画像の更新を、クリックするたびに、全更新していたのを、クリックされた部分のみ更新するように変更
(これで、前より早くなったはず)
4.段数の初期選択が0段(クリア)に、なっていたのを1段に変更
SLどっと絵メーカー
あと、ソラマメブログにフラッシュを、うまく貼れないのは、フリーのFlash作成ツール
使っているせいなのか、原因がわからなかったので、別ページにはることにしました
>>うまくいきました
SLどっと絵メーカーFlash版 v0.0.2
一応、別ページに、操作説明も、ちょっと書いてみました
2008年07月13日
くるっとする仮名文字
昨日までは、ところてん風の自作ツール作って、
文字作っていたのだけれど、くるっと丸まったの
作るのには、使うの不便だったので、今日は、前の
スネークっぽいツールを改造して、くるっとするかな文字、
作ってみました

トーラスタイプで、作ろうかとも、考えたのだけれど、
まわって、重なる部分は、高さ変えて、なるべく
チラつかないように、してみましたよ
あとは、おとめ


「お」は、点が離れているから、2プリムだけれど、いいでしょ
あと、昨日まで使っていた、ところてん風自作ツールに、
テクスチャー、貼り付けてみました

一応、ところてん風自作ツールで作ったスカルプトプリムには、
テクスチャー 一個作れば、使いまわし、できるようでした

こんなので、いいみたい
文字作っていたのだけれど、くるっと丸まったの
作るのには、使うの不便だったので、今日は、前の
スネークっぽいツールを改造して、くるっとするかな文字、
作ってみました

トーラスタイプで、作ろうかとも、考えたのだけれど、
まわって、重なる部分は、高さ変えて、なるべく
チラつかないように、してみましたよ
あとは、おとめ


「お」は、点が離れているから、2プリムだけれど、いいでしょ
あと、昨日まで使っていた、ところてん風自作ツールに、
テクスチャー、貼り付けてみました

一応、ところてん風自作ツールで作ったスカルプトプリムには、
テクスチャー 一個作れば、使いまわし、できるようでした

こんなので、いいみたい